Nordstrom.
A new way for shoppers to find clothing inspirations from their favorite influencers
Overview

Client: Nordstrom (Concept Project)
Team: Camryn Kennedy, John Strohschein, Morgan Long
Duration: 2 weeks
Deliverables: 20 screen clickable prototype made with Figma for IOS
My Role: UX Designer, focused on research, design, and iterations
Tools: Pen & Paper, Figma, Adobe Illustrator
The Problem:
The challenge for our team was to find a way to exceed expectations for the customer’s experience with the digital aspect of the company by allowing them to enjoy and share in their shopping experience through the Nordstrom app.
The Solution:
Allow the user to enjoy and share in their mobile experience with Nordstrom, by introducing an an online platform for sharing and creating fashion trends.
Getting Started
Getting to know the user
During the research phase, I sought to understand the current state of the e-commerce retail and user landscape. My intention for the research phase was to uncover the needs and frustrations of the target user to better understand how to appeal to them. We did this by sending out surveys with screener questions to a large group of individuals. We were then able to narrow down the potential users through this process and proceed with a more in-depth interview process that allowed us to understand them better.

-
I want to know my shipping tracking status
-
I want an easy return policy
-
I want to know that i got what exactly what i expected
-
I want to compare before finalizing my purchase
-
I am loyal customer
-
I want to make sure the size fits me
Based on the study, here are the 6 problems that we mapped out:
Breaking down the problem
Up to this point of the process, we found it difficult to address the user needs when the current app had already addressed them so well. Through a deeper analysis of their interviews and interactions with current solutions on the market, we were able to discover needs that might have not been explicitly known to the users at the time.
What people were saying:
-
Want to know I got what I expected
-
Want better shipping/tracking
-
Want to make sure the size fits
What we discovered based on their actions:
-
Want a faster way to know what to buy
-
Time it took for them to decide varied from 15 minutes to 3 days
-
-
Want a way to see what others are buying.
-
Trust and style guidance
-
-
Want a way to share
-
Need an easy way to search for difficult to find items
-

Meet Mia
Using our collected information thus far, we identified a main persona for this e-commerce UX project.

Mia is a social media influencer who is a trendsetter for all her friends and followers. She wants to express her personality with unique clothes and has the ability to afford expensive designer items. She is always on her phone and uses it as her main way of shopping online.
Addressing the competition
I conducted market research, an e-commerce app competitive analysis, and user interviews to gain a better understanding of what already exists on the market and to see how some of the potential features were already implemented and tested through each respected site.

A few of the features found through this process that aligned with the needs identified so far:
-
Trending/featured page
-
Camera feature for identification of items through the app
-
Personalized looks based on preferences
Defining the Problem
Mia's Journey
In a project revolving around e-commerce and social interactions, the UX Research has to focus on the journey the user goes through while preparing for, in the process of, and after shopping. Based on what we found out in our persona, we created a customer journey map and user flow to get a better understanding of their experience.

With the help of the customer journey and user flow, we managed to identify and highlight many of the problems our customers faced during their personal journey throughout the process
Site Map

I created a content inventory to help me better understand Laura’s process of moving through the website. I explored various iterations of the user flow, landing on a dynamic flow where different paths can lead to one another to cross-promote tasks. I reorganized the navigation bar and created a site map of both the current Nordstrom app, as well as the proposed additions.
Our Design Process
Starting with the basics
At the beginning of our design process, we conducted a design studio, which is essentially a fast paced visual brainstorming session where we sat down and brain stormed potential ideas for the features and layout of the design. From this we really wanted to figure out what potential features we could add to the prototype and get a general idea of how these features are going to be laid out.

Some of the features that came out of this process were:
-
The ability to share your product to your followers.
-
Viewing all the items of someones outfit through their trender page.
-
Viewing all of someones looks through their personal page.
Wireframes
Through our design process up to this point, we were able to find out some of the main features we were going to implement for our product. Using this information we created our first low fidelity sketches that were used as a layout for the next step in our design process that involved our wireframes and first prototype for our product.
We used Figma to create wireframes and built around 15 screens to demonstrate the context scenarios and then used the software to create an initial prototype for the product.



Some of the pages included:
-
PERSONAL PAGE of including saved personal styles.
-
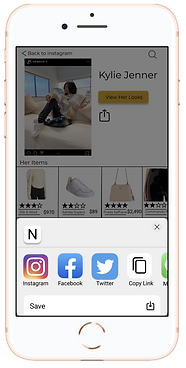
A LANDING PAGE if they want to see items from a photo on instagram.
-
TRENDERS PAGE including all the products they favorited or bought.
Let's Start Testing
Usability Tests & Iterations
Usability testing was an integral part of the process and provided useful insight on how to create a better customized experience. We ran our users through a set of potential scenarios and testing each of their abilities to navigate through the app. Some of the main takeaways from the initial usability tests were that the users wanted:
-
Easy flexibility in going back to the page they were on if they clicked something wrong.
-
Correction from clicking on the wrong button was important.
-
-
Decluttered screens to find exactly what they want.
-
They didn’t want to be overwhelmed with what they saw so they could find what they were looking for.
-
With additional iterations to the items listed above, we were able to conduct our next round of usability tests. The iterations we made based on those are listed below:

Final Design
Next Steps.
-
More usability testing and iteration on the current screens, as well as an addition of more screens.
-
The original Nordstrom app achieved at 76/100 SUS score and our most recent prototype achieved a 85/100 SUS score. More usability tests would be helpful in further validating that score.
-
-
Work with Nordstrom to adjust top and bottom navigation for improved user interactions.
-
One of the main takeaways from our usability tests was the confusion associated with the existing navigation at the top and bottom of the screen.
-
-
Additional features for editing your own profile.
-
Users wanted a way to customize their home page to further express themselves and their styles through the app. I would app a way to organize the personal page to prioritize the items that each user wants to show.
-